
Who doesn’t want their business to get ranked on the first page of google search? Everyone does. But only some ‘SEO Conscious businesses achieve this. Getting ranked on the first page of Google can mean a lot for your small business and you. It can help you to double or triple your sales, help more customers and grow in the process.
When Google and other search engines come across your page, it looks at the HTML tags and crawls. This data helps search engines figure out what your website content is all about and how to categorize and rank it. Some tags are extremely important for SEO. Others have a negligible impact on rankings.
Each strategy is about including and optimizing a certain type of tag and doing a few more things for your website. Below are the top 10 SEO Strategies that you and your small business should not ignore. If ignored it can mean lost customers and lost sales.
- Title Tag
- Meta Description Tag
- Robot Meta Tags
- Header Tags
- Alt Tags in Images
- Open Graph Tags
- Canonical Tags
- Schema Markup
- Internal Links
- Core Web Vitals
1. Title Tag :

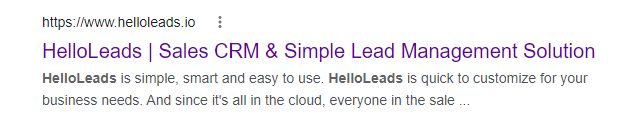
When a potential visitor searches internet using a search engine, the first thing they will notice is your title tag. To attract your visitors to click and land on our web page, you must include an attractive title and meta desc for every page.
Do remember, the Title tag should have high relevance to the content given on that page to retain visitors make them spend more time on that page, and take action to contact – your business.
‘’More time the visitors remain on the page, more chance for taking action and more chance for purchasing your product or service”.
Title Tag is placed in the head section of your webpage and provides a clear idea of what the page is all about.
For example, If you view the source of the page, you will see the title tag as:
<title> Top 10 things to keep in mind to improve your page</title>
So, Title tags should be clear and descriptive for every page and the length should not be more than 75 characters. You can include the target keywords in your title tags.
2. Meta Description Tag :
The meta description is of equal importance to the title tag. It should provide an accurate description of the content of your page. The length of the description can be around 155 characters. The description impacts the number of clicks you get and will improve Click through Rate.
For example,
<meta name=”description” content=”HelloLeads offers sales CRM software to manage leads, improve customer relationships, and more. Try HelloLeads lead management system for your business.” />
Give a unique Meta description for every page that reflects what value the page carries.
3. Robot Meta Tags :
Every business has a home page and many subsites that Google must index for potential customers to see the relevant page.
Google indexing is necessary for the visibility of our main page or subpage, and robot meta tags serve as a link between our webpage and the Google search algorithm. The robot tag is a useful element if you want to prevent the specific page from being indexed.
<meta name=”robots” content=”index, follow”>
At this moment, Google will index the content and do follow any of the links.
4. Header Tags(h1-h6) :
Header tags necessitate SEO, UX, and conversion optimization considerations, and they take some time and work to create. Some copywriters tell me that headlines for specific pieces of content take up a third to half of their work. The extra effort is well worth the time, given how much header tags influence lead generation.
Header Tag makes it easier to read and quickly find what they are looking for. Header tags help to create feature-rich snippets.
<h1> Heading 1 usually reserved for page titles.
<h2> Heading 2 highlights the topic or sub-topis of the titles.
<h3> represents points to the topic.
<h4> is used to support points from h3.
<h5> Not often used but good for supporting h4 tag.
<h6> Again not used often
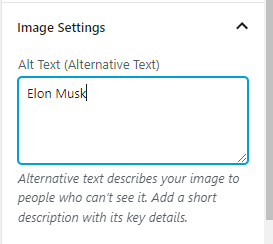
5. Alt Tags in Images :

The alt tag enhances the user experience on your site, which might lead to a lower bounce rate. If your website’s photos don’t load and your alt tags are missing, your site may be lacking critical context, and users will be more likely to abandon it.
Alt tags also aid in the indexing of your page by search engines. Sure, you’ve included all of the right keywords in your content, but web crawlers can’t analyze images; without alt tags, they look to a search engine as large blocks of blank space. A text description can assist search engines in determining the relevance of your content. This is very helpful if you want your graphics to appear in Google Images searches.
When possible, alt tags should include simple keywords and should be long enough to depict a picture without being redundant. They will improve the user experience on your site, and reduce your site’s bounce rate.
6. Open Graph Tags :
Every website has its own distinctive identity. Social media can help enhance your brand’s visibility through a search by determining what the product is about.
Use social media to boost the visibility of your website. Open Graph tags help to improve search and display abilities for social media. It also supports things like descriptions and images as well.
Example:
<meta property=”og:type” content=”website”/>
In reality, you have one meta description for search engines and another for Twitter or Facebook. This helps to target specific users on either platform.
7. Canonical Tag :
Canonical Tags are the way of telling which page you consider the main one and you would like to be indexed by search engines.
URL parameters were introduced for tracking purposes, allowing you to quickly track campaign performance and assign URLs to specific goals. The issue is that each parameter added to the main URL informs search engines that they are duplicate versions of the same page, which might harm your SEO. This problem can be mitigated by recognizing the main page as a canonical page.
Example of Canonical Tag in HTML:
<link rel=”canonical” href=”https://helloleads.io/” />
It helps to avoid having problems with duplicate content that may affect your rankings.
8. Schema Markup :
Review snippets allow your brand to occupy more space on search engine results pages and they may be utilized by a variety of industries, from healthcare to e-commerce to technology, to increase brand engagement in search.
Schema Markup helps to boost your website in search engine result pages and also helps with more informative results for users.
Rich snippets make your web pages appear more prominently in search results. This improved visibility shows to improve Click through Rates.
9. Internal Links :
To build authority, generate leads, and close sales, you need to accomplish Internal linking on a massive scale in addition to attracting the right people. Internal linking is critical to a website’s success. This helps both users and search engines.
Internal Links are essential to any website because it helps the site architecture and also provides link from one page to another page on your webpage. Both search engines and users use links to find content on your webpage.
10. Core Web Vitals :
Based on real-world usage data, the Core Web Vitals report illustrates how your pages perform. By looking at examples of firms who have already seen a beneficial impact on their users and business, Core Web Vitals may be linked to key business KPIs.
The Google Page Experience update is the latest update that will focus on improving websites that offer user experience to their visitors.
Page Experience is a set of signals that measures the user’s experience with the interaction of a webpage beyond the information value.
Besides giving high-quality content the SEO should also focus on website design, page speed, and improve usability.
The page experience ranking signal includes core web vitals, Mobile-friendly, HTTP, and no intrusive interstitials.
In Core web vitals, websites need to focus on the latest performance metrics for improving the user experience.

The three metrics are,
- First Input Delay (FID): First Input Delay measures interactivity and scores should be less than 100ms.
- Cumulative Layout Shift (CLS): It focuses on visual stability, frequency of unexpected content, and images. The score should be less than 0.1.
- Largest Contentful Paint (LCP): LCP indicates loading performance. The page speed should be less than 2.5sec.
User Experience is the term that tells the user’s behavior and feeling while using the webpage.
User Interaction Elements include Site Usability, Speed, Mobile-friendly, Navigation, Design, and Impression.
Besides the quality content and accessibility, the SEO also looks for core web vitals and other on-page experience, SEO parameters to rank the webpage.
These are the techniques used for optimizing individual web pages to rank higher and earn more relevant traffic in search engines.
If you implement tags and above top 10 SEO Strategies, you’re sure to get ranked better with Google and other search engines.
Share this blog :











Leave a Reply