
Is your website taking ages to load? You’re not alone! Slow loading speeds are a common frustration for website owners and visitors alike. Not only do they impact user experience, but they can also hurt your website’s search engine rankings. Fortunately, there are plenty of solutions to help speed up your website and keep your visitors engaged. In this blog, we’ll explore the top nine effective methods to boost your website’s loading speed, so you can optimize your website and improve your online presence. Get ready to speed up your website’s performance and leave slow loading speeds in the dust!
What is page speed?
The speed at which a webpage on your website loads for visitors is referred to as page speed. This speed is influenced by a variety of factors, including the presence of media files, installed themes and plugins, coding, and server-side scripts. Slow loading pages due to these elements can lead to a less-than-optimal user experience and result in higher bounce rates.
How to measure page speed?

Google’s ‘PageSpeed Insights’ is a recommended tool that can help you evaluate and track your website’s performance. It is easy to use and you can test your web pages on both desktop and mobile devices.

Google’s ‘PageSpeed Insights’ is a Google-endorsed tool that can aid in ensuring that your website meets the performance criteria required for high search result rankings. To utilize this tool, enter your webpage’s URL in the provided field and click on “Analyze.”
Other tools, such as Pingdom Website Speed Test and GTmetrix, can also be utilized to evaluate your website’s performance.
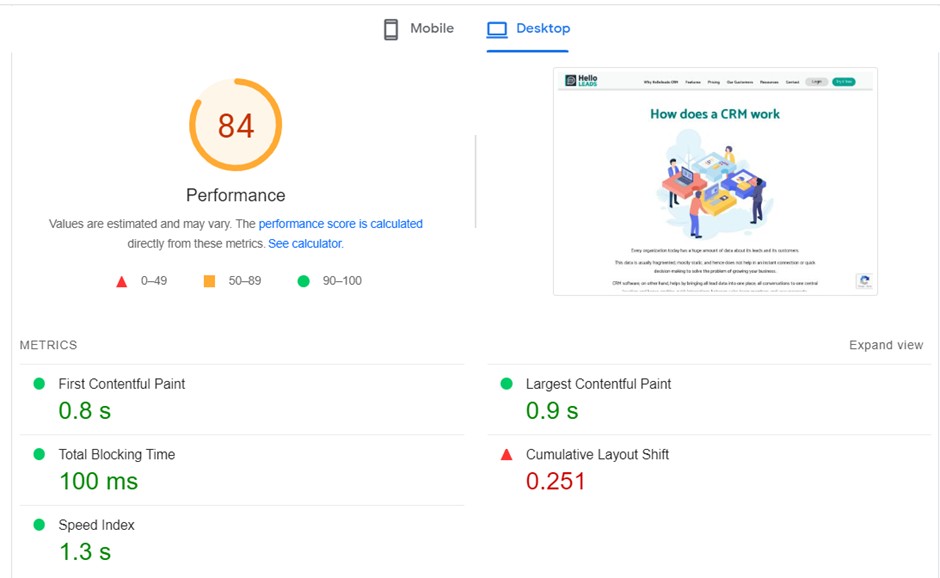
‘PageSpeed Insights’ analyzes the content of your website and generates a rating that falls between 0 and 100. Additionally, it provides a list of suggestions on how to improve the loading speed of your website.

It is worth noting that Google’s ‘PageSpeed Insights’ provides distinct scores and recommendations for both the desktop and mobile versions of your website. This information is a useful starting point for gauging the loading speed of your web pages and offers actionable measures to improve it.
Quick Ways to Improve the Loading Speed your webpage
1 . Efficiently compress and optimize webpage images : The presence of images on your web pages can significantly enhance the aesthetic appeal and content value, but if the images are too large, they can negatively affect loading times. One straightforward solution to this issue is to compress and optimize the images. You can accomplish this by altering the image file format, enabling lazy loading, or using lossy or lossless compression. Employing these techniques can reduce image file sizes and result in faster loading of web pages.
2 . Minimize the number of redirects:Redirects can cause delays in the HTTP request and response process, thus slowing down your website. Although certain redirects may be essential, such as when switching to a new domain, minimizing unnecessary redirects can substantially enhance page loading times.
3 . Use asynchronous and defer in CSS and JavaScript: CSS and JavaScript files are essential components of a website that can be loaded either synchronously or asynchronously. Synchronous loading implies that files are loaded one after another, in the same order they appear on the page. Consequently, the browser must wait for a script to load completely before proceeding to the next one. In contrast, asynchronous loading enables multiple files to load simultaneously, resulting in quicker page performance. To implement this, you must eliminate resources that obstruct the page from rendering.
4 . Reduce your CSS, JavaScript, and HTML: Improving page speed can be achieved through two primary techniques: optimizing file loading and reducing file sizes. Minimizing CSS, JavaScript, and HTML code by removing redundant characters, spaces, and elements can considerably reduce file size. This simplification enables the combining of files and ultimately results in quicker loading times.
5 . Use a CDN (content delivery network): The utilization of a content delivery network (CDN) can enhance website speed by caching content in multiple global locations. Typically, CDN servers are located closer to end-users than the origin server. Instead of traveling all the way to the hosting server, content requests are directed to the nearby CDN server. This technique can notably decrease page loading times, especially when the hosting server is distant from the user.
6 . Web page caching:

Storing duplicates of your site’s files through caching is an effective way to enhance the speed of your web pages. This strategy lessens the server workload needed to create and distribute a web page to a visitor’s browser, thereby leading to quicker page loading times. Caching your web pages can also lower the ‘Time to First Byte’ (TTFB) by reducing the server’s workload necessary to generate and serve a page to a visitor’s browser.
7 . Choose optimized hosting: The management and performance of your website significantly rely on your choice of hosting provider, which impacts your page speed. Selecting a low-cost hosting provider to cut expenses is a significant error. Such providers might allocate resources among multiple websites on an overloaded server, leading to substandard performance and slow page loading times.
8 . Configure browser caching: To enhance page loading times, another caching method that can be employed is browser caching. This approach allows the browser to store a range of data, including stylesheets, images, and JavaScript files, so that the page doesn’t have to be reloaded every time a user visits it.
9 . Remove unnecessary plugins: All plugins are not equal in terms of functionality. Excess plugins on your website may cause unwanted bloat, resulting in slower website performance. Additionally, outdated or poorly maintained plugins can endanger your website’s security and create compatibility problems that can reduce performance.
To overcome these issues, it is recommended to restrict the number of plugins used on your WordPress site. One of the easiest ways to achieve this is to disable or remove any plugins that are no longer needed.
In conclusion, optimizing your website’s loading speed is crucial for providing an excellent user experience and driving traffic to your site. By implementing the top 9 effective methods mentioned in this blog, you can significantly enhance your website’s loading speed, resulting in improved user engagement, higher search engine rankings, and increased revenue. Remember that website visitors today expect a fast and smooth browsing experience, and a slow website can be detrimental to your business’s success. So, take the necessary steps to optimize your website’s loading speed and provide a seamless browsing experience to your audience.
Share this blog :











Leave a Reply